Monday, May 11, 2009
Tuesday, May 5, 2009
Front in InDesign

I decided to use Indesign for the front of my bind-in blow-in card. I decided to use Indesign because it was the most flexible in manipulating text. I also found that it was the easiet to use when making filled boxes and copying layers. I had heard from a classmate that the easiest way to do the bar code was to just make two different size lines and copy and paste them as many times as I needed. I found that it was easiest to do this process in Indesign. In Photoshop, I would have had to copy entire layers and move around layers. In Quark, it was not a simple process to copy and paste an image. Indesign seemed to be the most suited to do this. The thing I did not like about Indesign when doing this card is the difficulty in finding a color for the blue box. I wanted it to match the other cards and I tried the same processes that I mentioned with the back of the card that I did in Indesign.
Quark card

I liked working with Quark. I decided to do this card second. I liked working with Quark. Quark was easy to work with because you could zoom in the image without losing resolution. I had found in the other programs that if I zoomed in to see the size eight font in the image, I would be unable to see it because it would be so blurry. This was not the case in quark. I was able to zoom in very close and I did not lose resolution and was able to read the text. I didn't like how I couldn't see the different font samples in Quark, but it wasn't a big problem because I generally already knew what fonts I needed.
Photoshop Card

This card was the hardest one for me to complete. Because I was originally the most experienced with Photoshop, I chose to work on this card first. This card took me the longest because I had to work with different layers. The layers were hard to work with because I would want to move something and it would pick up something else because I forgot to select the correct layer. Because it was my first card, I had to find the correct fonts and sizes. After I had this, it was easier to do the other cards. I liked the flexibility of Photoshop with color and text.
Indesign card

This card was the easiest card for me to do. I did this card last, so by the time I got to this card I had already known the fonts that I wanted and the colors that I needed. One problem that I had with Indesign is that I could not find the color that I had been using. I tried to add my Photoshop card, eye drop the color and use that in the document, but that method did not work. I tried to write in the RGB and CMYK percentages, but it came out to a different color than the Photoshop and Quark cards when I printed it. One thing that I liked about Indesign is that I was able to stretch my text horizontally and vertically to make it look more like the text on the card. For example, I was able to stretch the text that says "For faster service..." horizontally to make it look more like the original card.
Coming into the course, if I was asked what program I would use in the professional world my answer would be Photoshop. After going through this project, I would now prefer to work with Indesign. I found that this program was much more user-friendly, despite it's problems with finding color. I liked how I did not have to deal with the layers of Photoshop. I am glad that I was trained on Indesign so that I am able to see that there are other options other than Photoshop.
Thursday, April 30, 2009
Sunday, April 26, 2009
Newsletter

I decided to do this project of creating a newsletter with a partner. We decided to do this project in Quark. I completed the front of the newsletter, while she did the back. In our mock-up, we specifically planned where everything would be. For the most part, I complied with the original plan. In all, I only changed two things. The mock-up showed a picture centered in the middle of the text. I placed the picture in the bottom right corner. I also changed the background. I thought that adding a curtain at a low opacity would look better than just white space with black text on it, so we both added the curtain. I added each segment of text by creating a text box and then selecting the Content Tool. Once the text was in, I changed the fonts to be more readable and visually appealing. The main font was Bell MT. We chose this font because our text said that serif fonts are more readable in long paragraphs than sans serif fonts. For the headings, we wanted to use a spooky font to fit in with the theme. We chose Lucida Blackletter for this reason. I placed the pre-made banner across the top of the document by creating an image box and selecting File → Insert Picture. To have the image fit perfectly, I resized it in Adobe Photoshop by doing Image → Image Size, and making it to fit the width of the document. I made the left column of the newsletter black to create a separation of the text. I put the image of the curtain through Photoshop. In Photoshop, I cropped out the part that I wanted. I copied it to a new document, resized the image, and deleted the white background. When it was the right size and on a transparent background, I changed the opacity to 52%. In retrospect, I wish I had left it a little darker. It appeared much darker on the computer screen than when it was printed. I added this image to the newsletter in the same way as the previous images. With the picture of the graveyard, I manipulated this photo to be black and white through Photoshop. After the manipulation, I resized it and added it to the document.
To kern my titles, I used Styles → Kern. I did this for the title of the newsletter. I did not use leading in this newsletter, but in figuring out the settings I found that if I wanted to do this, I would click Styles → Leading, and adjust the percentages. As for widows and orphans, I had a hard time styling the document so that no words were left alone on the last line. The best possible situation allowed for two words, one on the second paragraph and one on the last, to be left alone. If I extended the document any longer it did not fit on the page, and if I extended the document sideways I was left with hyphenations and more widows and orphans than before. My text wrap takes place in the last paragraph around the graveyard photo. Originally, the graveyard photo was in the center. I had a hard time creating the text wrap. I found the wrap option on the text toolbox, but for some reason it would not work with two separate columns. I tried to combine it to one column with two text boxes, and this did still not work. After many trials, I decided to make the text a single text box and move the picture to the bottom right. The location of the picture was visually appealing, so I left it in its place. I read in the assigned book to never indent a paragraph when there are spaces between the paragraphs. Because I added spaces between the paragraphs, I chose not to indent my paragraphs. Overall, I was impressed by the overall aesthetic appeal of the newsletter.
Wednesday, April 15, 2009
Cheerleading Brochure


For this project, I decided to do a brochure for the Roger Williams Cheerleading Team. I did this because in the past, we have had a problem with advertising and I was hoping that this brochure could help. Because of my specific topic, I decided to do this project alone instead of working with a partner. First, I started on the outside of the brochure. I added the text to the document by creating a text box and then altering the type. For the title, I used the font Perpetua Tiling at size 36 because it was easy to read but also very modern and stylish. I chose Papyrus at Size 24 for the word Cheerleading because it matched the font on our sweatshirts. For the back cover, I chose to use the font Nueva at size 30 for the quote. I chose this font because it seemed to match well with the title and the overall theme. For the text and titles throughout the brochure, I wanted to choose something legible and readable. I originally chose to do Perpetua Tiling MD at size 24 for the titles. For the text, I had Nueva Std at size 14. I brought this into class and showed it to the professor who informed me of some better options for font. After some alterations, I decided to change the title font to Perpetua at Size 24, and the text underneath to Optima at size 12. These fonts drastically improved the look of my brochure. At the bottom of the inside panel, I have the quote “In any other sport… all you miss is the ball.” I decided to make this Lucida Calligraphy. I did this because I usually see quotes as italicized and this font came close to that effect. The words, “In any other sport…” are in size 24. The words, “All you miss is the ball” are in size 36. I had to make these two different sizes because I wanted the first part of the quote to fit on one panel. I did this because when the brochure is only half open, I wanted to viewer to be intrigued to open the rest and finish the quote.
I added images to the brochure by creating an image box and then File → Place to put in the images. I originally had a very hard time finding out how to do this. It took me about an hour to find that File → Place was the combination that I needed to add the image. After I found this, I had a problem where I made my image box too small for the image. When this happens, the image does not display. It took me a while to realize what I had done wrong. When it was all figured out, I began to manipulate my images. The first image that I did was the hawk on the cover. I placed the hawk in Photoshop and selected it by clicking Select → Color Range, checking the box “Invert” and clicking on the white portion. This selected the hawk, which I then dragged to a new document. In this new image, I deleted the white background and sized it to fit the brochure by Image → Image Size. After placing the hawk, I decided that I wanted it to have pom-poms. I found an image of a clip-art cheerleader online and added the image to Photoshop. In Photoshop, I selected the cheerleader in the same way that I selected the hawk. Once I dragged the cheerleader into a new document with a transparent background, I erased the body and arms of the cheerleader, leaving only one pom-pom. I used the eye-dropper tool to color the pom-pom navy blue, which was the same color as the hawk. After saving the pom-pom, I colored the pom-pom the same gold as the outside of the hawk. I saved that version as a new image. I added each pom-pom to the brochure and placed them beneath the hawk by using the move tool. I added the image of the cheerleader to the back of the brochure in the same way that I added the other images. The cheerleader clip-art was originally black, so I used the eye-dropper tool to have the same blue as the hawk. Next, I began to work on the inside of the brochure. I added five images to the inside of the brochure the same way that I added the previous images. Each image was manipulated in Photoshop for a correct size and resolution. The large image on the brochure appeared too dark, so I brightened that image in Photoshop as well. I also increased the Sharpness of that picture to make it appear like it had a stronger resolution.
The background was the hardest part of this project. For the outside, I wanted to do a gradient for each panel. For the cover, I wanted it to fade from blue to white to yellow. I eventually figured out how to do this gradient. I did this by making the color that I wanted a swatch. I then made the color that I had selected blue, with the secondary color white. With the blue on top, I dragged the blue swatch into the Gradient on the left side. I then did the same thing to the yellow, but on the other side. I followed the same process with the white, but I placed this in the middle. After this, I had a gradient fading from blue to white to yellow. I added the gradient to the brochure, but I still was not satisfied with how it looked. I decided to play with the settings, and I liked the effect of the gradient feather. I added that to the gradient, which made it fade to white on one side. I decided to copy and paste the entire rectangle with the gradient in it, to create to gradients next to each other. I made the gradient feathers fade to white in the middle where the hawk would be. I was very proud of the final effect. In the middle panel, I created a radial gradient from yellow to white in the middle by using the same techniques. In the last panel, I created a gradient from blue to white to yellow. On the inside panel, I decided to create a large gradient across the entire background from yellow to white to blue. I did this because I wanted the reader to focus on the pictures and I didn’t want it to look too busy.
Overall, I liked Quark much better than Indesign. Indesign was very hard to figure out. Quark allowed for easier manipulation of images and fonts. I also liked Quark because I could figure out how to add effects to font. I wanted to add a drop shadow to my title but I couldn’t find out how to do this on Indesign. If I had the choice of which one to use, I would choose Quark.
Sunday, April 5, 2009
Concert Poster

I decided to do my concert poster on Kenny Chesney. I have seen Kenny in concert multiple times, and I have a good idea of what theme his music presents. Because Kenny’s music is mostly about relaxation, summertime and beaches, I decided to make the background of the image a beach. I found the image of the beach online. I added to image to Photoshop and cropped the image to be the correct size for the poster. I saved the image in the correct size so that it would fit perfectly to the Quark document. I made this image the background layer in my Quark document by selecting the Rectangle Picture Box Tool and selecting the entire poster. I added the picture as the background by selecting File → Import Picture. I selected the newly formatted beach from the desktop. The second layer that I used for this poster was an image of Kenny. By using the same tool, I selected the left bottom corner of the poster. I imported Kenny’s image, and moved the image around until it fit aesthetically with the rest of the background.
I had trouble with the fonts in Quark. I did not like how you couldn’t see examples of the fonts when looking through the lists. To find the sample’s, I opened a text box in Photoshop and found the fonts that I would intend on using there. I immediately found a font that I wanted to use for the words “Kenny Chesney.” The font is Charlemagne Std. Bold at size 77. I chose this font because it reminded me of the font that was used on one of his albums that I own. It also appeared large enough to attract the audience’s attention. After looking through many colors, I found an off-white color that matched Kenny’s shirt. I used this for the font. I decided to put a grey shadow on the font to match Kenny’s shirt and tie in the font with the image. I decided that this poster would feature his album, Lucky Old Sun, because it fit with the theme. I made the words “Lucky Old Sun Beachside Tour” in the font Zapfino at size 36. I did this because the font relays to me a very relaxed emotion, which is the exact feeling presented by Kenny’s album. I matched the color and shadow of this font to the font in “Kenny Chesney.” Originally, I had the remainder of the writing in a Serif font. During critique, I was told that the Serif font did not fit the theme of the poster. I changed the remaining font to Zapfino at a smaller size to match the tour title, but not take away from it. I found a dark brown color that matched the palm tree and bolded the writing to make it stand out from the sand and ocean. I also added a shadow to the font to match it with the tour title and artist name.
Of all the things I did on this project, I am most proud of my images. As I mentioned before, I cropped the beach scene in Photoshop to the exact size to use as the background. My image of Kenny Chesney was not as simple. I wanted to have Kenny Chesney appear as if he was just standing on the beach, and this required cutting him out of another image. Originally, I used the magnetic lasso tool to cut out Kenny. Unfortunately, the magnetic lasso did not work around the fine areas, for example, Kenny’s toes. I decided to search for another image. I found an image of Kenny standing up, so I decided to use this image instead. Once again, I added this to Photoshop. Instead of using the magnetic lasso, I decided to use the Quick Selection tool. This tool allowed me to get a rough outline of his body. After I had the approximate outline, I selected and dragged Kenny into a new project. The image that I cut Kenny out of had a grey background, so I decided to make the background of this new project black so that I could clearly see where unwanted parts of the old image remained. Staying selected on the layer that was the image of Kenny, I used the Eraser tool to erase the extraneous background that surrounded Kenny that I did not want. I did this with Brush Size 3 and Hardness at 50% so the image would not appear to roughly cut. After I erased the parts that I did not desire, I changed the background color to white once again to ensure there were no parts that I missed. In this new project, I realized that the background color should be transparent so that when I add the image, a white box wouldn’t appear around his body. I did this by double-clicking on the background layer and making it transparent. After I made the final touches, I added the image to Quark.
I did not like Quark as much as I liked Photoshop. As I have already mentioned, I did not like that I could not see Sample’s of the fonts. Another thing that I did not like was that it was very hard for me to find colors. I think this might have been because I am not familiar with this system. In the past I have found colors in programs by using a color wheel. If you select a color, it shows you a range of the color from black to white. This was not the case in Quark. In Quark, I found my colors by selecting a specific type of color (ex, RGB, CMYK, Pantone, etc.) and scrolling through many different colors. It took me a very long time to find one that matched. I also did not like that I could not edit my images in Quark and had to do them in Photoshop instead. One thing that I liked about Quark was the flexibility to move things around and adjust the layers. Also, I liked how the styles box was at the bottom of the screen. I like the setup of Quark better than Photoshop.
Wednesday, March 11, 2009
Taylor Swift Presentation

I decided to do Taylor Swift for my Presentation because she is my favorite artist. On the opening slide, I used Zapfino font at size 54. I used this font because it was very similar to the font used on her official website for her name. I also chose this font because I particularly liked how the “y” in Taylor appeared long and curvy. I decided to make the font a light tan color with a light pink tone because the color matched her skin tone. When I applied this, the type still appeared out of place. To help blend the type in the slide more, I added a outer glow to the type in a dark brown. This brown matches her guitar, further tying the type into the slide. Next, I chose Lucida Handwriting at size 18 for my name and the date. I chose this font because it came close to matching the font saying “Taylor Swift,” but did not take away from the slide. I chose to do the rest of the presentation in Lucida Bright. According to the text book, it is beneficial to stick to one simple, legible font for the entire presentation as to not confuse the reader. I chose Lucida Bright because the serif font seemed to match the message of the presentation. Lucida Bright is also very simple and can easily be seen from the back of the room. The only type that I bolded during the presentation was the names of the titles in the table. I did this to make the titles more salient, therefore distinguishing the titles from the rest of the table. I chose to italicize “Fearless” because in that instance, I was using the type referring to the album title. In APA formatting, italics are necessary when referring to titles of albums. On my second slide with the “Fun Facts,” I decided to make each bullet point a different text box. For me, this formatting was the most tedious part of the presentation. After making each bullet point a different text box, I added separate entrance effects. I made each bullet rise into the slide by doing Transitions → Entrance Effect → Rise Up. I formatted each bullet point to fade to gray by using a scroll down menu that allowed me to dim to any color that I would like. I chose grey because it signified that that bullet point was less important than the other ones. On the third slide, I formatted the type to rise from the bottom. I chose this effect because of the large amount of writing. It was simple, clear, and easy to follow.
I found the images that I used through Image Google. I found the high-quality images by searching under Large Images only. I recognize that the image shown on the first slide of my presentation at first glance appears fuzzy. After carefully examining the picture, I noticed that the only fuzzy part was Taylor’s hair, which I believe may actually be frizz. Her shirt, arms and face all appear in high quality, so I decided to keep the picture. I sized the picture by putting the image in Photoshop. In the original image, the entire guitar was shown and off to the right of Taylor it said “Taylor Swift.” I wanted to make my own type for that, so I cropped her name out of the picture in Photoshop as well. I added the image by Insert → Image and then further sizing it in PowerPoint. I added all the images used in the presentation this way. The image on the second slide is my favorite image. I chose to take this image because it was a mostly white background. I read in the textbook that black writing on white background was easy to read. I decided to keep it simple by using this image. My goal of this slide was to keep it simple because I did not want to take anything away from the text that would be over it. A busy image behind the words would distract the reader. In the image, Taylor looks like she is having fun so I decided to name the slide “Fun Facts.” The next image that I used was on the third slide. This image is the cover of the album Fearless. I chose to use this image to show the viewer what the album cover looked like. I got the image to stay to the left side by choosing a slide layout that allowed for a title, an image on the left, and writing on the right. I decided to fade in the image to break up the presentation for the viewer. The last image that I used was for the final slide. This is the image that appears on the back of her new album, Fearless. I chose this image because I wanted a white background to allow me to place the link so the viewer would see it. This image also matched with the theme of black and white in my presentation. Although I did have the option of formatting the link into decorative type, I decided to keep the link blue and underlined. I read in the textbook that the presentation should not confuse the viewer. I decided to keep it blue because most viewers would recognize that as a link.
Putting the audio on the presentation was my favorite part. I own Taylor’s CD, so I began by putting the CD in the CD drive. It opened on the computer with all thirteen tracks. I chose the two tracks that I intended on working with, which were “Love Story” and “Fearless.” I began with one of the tracks by opening it in iTunes. In iTunes, I converted the track to a WAV file. I dragged a copy of the file to the desktop. From the desktop, I dragged the file into Audacity. Luckily, I have worked with a program very similar to audacity before so I had experience with editing audio files. I added my track and trimmed the part that I did not want out. I kept a little under thirty seconds from my original song. Next, I did the same to my second track and selected about fifteen seconds from the second song. I copied and pasted my second song right behind my first song. Originally, I tried to get the beats to match. Unfortunately, the files had very different beats so it became very difficult. Still, I wanted a smooth transition between the two tracks. I decided to fade out of one song, and then fade in the second song. I liked this so much that I decided to fade in the beginning of the new track and fade out the end of the new file. This made the track much less distracting for the listener. The first thing that I did in the presentation was add the music. I found out later that this was a mistake. When I finished my presentation, I noticed that my audio file did not reach the end. I deleted my audio file off of the presentation and dragged it back into audacity. I took another clip from my first song, “Fearless,” and placed it on the end of the track. This time, I timed the presentation and timed the music to ensure that they would work together. I added the music to the presentation by doing Insert → Audio file. I had to play with some settings, but found that I could allow the music to play automatically when the presentation begins and continue throughout the presentation.
For my chart, I decided to compare Taylor Swift, Carrie Underwood, and Kellie Pickler, because they are all young country artists. I created the table by going to Insert → Table. I used a preset table, which was originally in purple. When I showed this table to the professor, he asked if I could find a way to get lines between the rows and columns. I tried all different types of settings, but I couldn’t find a way to do this. The next day, I read in the textbook that violet is not a good color to use on a projector because it is not easily distinguished. Due to both of these reasons, I decided to change the table entirely. I found a preset table that was light green with dark green lines between the rows and columns. I deliberately chose to have the table rise from the bottom. I believe that this kept with the theme of the presentation. The second and third slides had text rising from the bottom. The textbook said to stick with one animation, so I decided to do the table like this as well.
Sunday, February 22, 2009
Contact Sheet

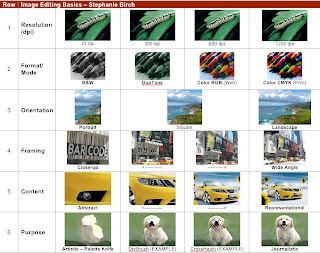
I started my contact sheet with the first row that showed the differences between low DPI and high DPI images. The image that I used was taken from blackboard, and was originally a 1200 DPI image. I found this out by dragging the image into Photoshop and going to Image – Image Size. The DPI for the picture was 1200 exactly, so there was no need to change the DPI. The width of the picture was automatically set to 1.3 inches wide and 0.984 inches tall, which is roughly what the assignment required. I saved the image as my 1200 DPI image on the Desktop and dragged the image into the appropriate square of the contact sheet. To change that image to a lesser DPI, I opened the image and went to the Image Size Menu again. I changed the DPI of that image by typing in the DPI box “600.” By trial and error, I learned that the “Resample Image” box needed to be checked to ensure that the size of the image stayed the same. I did this for each DPI (600, 300, 72) and saved each one individually to the Desktop and dragged them into the contact sheet.
The next row measured Format/Mode. I found an image online of a group of crayons that would work well to measure the color. The image that I found was automatically in RGB from online, so I resized the image using the same technique as the first row and placed it in the contact sheet. To change the image from RGB to CMYK, I went to Image → Mode and checked the option for CMYK. Next, I tried to change the Image to DuoTone. I found out that I couldn’t change the image to DuoTone without changing to Black and White first. I changed the image to Black and White by going to Image → Mode → Grayscale. After I saved that image and added it to the contact sheet, I was able to change the image to DuoTone. I chose black and teal as my main colors and attempted to save the image. Although, when I attempted to drag the image into the Contact Sheet, it came up black and white. I learned that in order for the DuoTone to show in my contact sheet, I needed to save the Image as Photoshop PDF instead of Photoshop.
The third row measured Orientation. I found the picture of an ocean cliff. The picture was originally in the Landscape orientation, so I readjusted the size and added it to the Contact Sheet. To alter the landscape orientation, I cropped the image into a square. I did this by selecting the crop tool. In the box for width in cropping, I wrote “1 in.” For the length box, I also wrote “1 in.” I originally cropped from the center of the picture. I noticed that this actually focused on part of the cliff and made the mountain bigger than the other pictures. I started again with the original image and cropped from the top left hand corner, which kept the framing of the picture. I followed the same steps for the Portrait image, only changing the width to “.75 in.” instead of one inch.
The fourth row measured Framing. Because I had accidentally discovered how to do this in the previous row, this was the easiest row for me. I found an image of Times Square and New York City and decided to focus in on a sign that said “Bar Code.” The hardest part of this row was figuring out how to do the cropping without losing resolution. I did this by finding an image with enough DPI so the last image was still clear. I readjusted the size of the image so it would fit in the Contact Sheet. After finding a size that would work in the contact sheet, I wrote down the dimensions. I did this because when cropping the images, I would need to use this as the Crop Height and Width to ensure that all my images remained the same size. I used that image as my “Wide Angle” image. To focus in on the stores for my closer image, I used the crop tool from the center instead of from the corner. To view the crop, I double clicked on the highlighted area. I saved the image. Next, I decided to focus on “Bar Code” and a few stores surrounding the store name. I did this by using the “Wide Angle” image and cropping a box set to my original dimensions. For the “Close-up” image, I followed the same technique but focused only on the “Bar Code” sign.
The fifth row measured Content. I found an image of a yellow convertible online. I adjusted the size of the image and saved the image as my Representational photo. Next, I used the crop tool and the dimensions of my Representational photo to crop just the car. For the next image, I decided to crop only the front left side of the car. For the last image, we were required to make it abstract. The last image had to be so focused that someone would be unable to decipher what the original image was of. I decided to focus on the lowest light. Originally, I cropped in too tight and lost resolution. I decided to crop a little larger, which resulted in a clear picture.
The last row measured Purpose. The original image that I found was in Journalistic mode. I resized the image to fit in the contact sheet and added it. Next, I changed the image to “Crosshatch” by going to Filter → Brush Strokes → Crosshatch. I was given options for stroke length, sharpness, and strength. I played with the settings until I found an image that I liked. I clicked “Ok” and saved the image. Next, I altered the image to Dry Brush. I did this by taking the Journalistic image and selected Filter → Artistic → Dry Brush. This time, I was offered settings of Brush Size, Brush Detail, and Texture. I was surprised to see how much it altered the image. After deciding on settings, I pressed Ok and saved the Image. The last image style that I did was the Palette Knife. I took my original Journalistic image and selected Filter → Artistic → Palette Knife. I adjusted the settings of Stroke Size, Stroke Detail, and Softness, clicked OK and saved the image.
After dragging my images into my contact sheet, I saved the contact sheet to my Desktop. I took a screen shot of my contact sheet and converted the image to a JPG file.
Sunday, February 8, 2009
Font Poem


I began the project by setting the background to black. Next, I set the text color to white and typed in each word in an individual layer. I did this by using the Text tool, typing the words, and then hitting the move button to set each one in place. Because the quote’s meaning is the importance of height, I arranged the words vertically in a visual attempt to stack them on each other. Although this resulted in black space on both the left side and right side of the design, I wanted to show my audience that the design was also lacking in length and made up for it in height, much like happiness.
I chose the fonts based on similarities, for example, the word “Happiness” is in Curlz MT that appeared joyous to me. I skewed the size and format of the words using the stretch and distort options. I used the distort tools to make height appeared squeezed in the middle. I decided to take the word “in” and place it in the middle of the word “Height” for more effect. I changed the font to a typewriter font so it did not take away from the other words. I made the first “in” vertical to show that it was depicting height. I kept the remaining filler words the same font so that they would not take away from the more impressionable fonts. I started to add color to the poem with the word “Happiness” that was in a Curlz MT type. Yellow is a color that comes to mind when I think of happiness, so I decided to make that the color of the type using a Color Overlay. I wanted to make the type seem as if it was glowing, so I added an effect called “Outer Glow” at 83% opacity with a precise, screen mode. The words “makes” and “what it” were relatively insignificant in the poem, so I decided to match them in the same type to show emphasis on the more important words. I decided on the type “Handwriting” because it was effective but not overbearing. To each word, I added a Bevel and Emboss style and color overlay. I made “makes” a lighter yellow than “Happiness” to be sure that it wouldn’t take away from the word. I made “what” and “it” teal because it is my favorite color. I chose to do this because the color teal makes me happy and my poem is about happiness. Next, I placed the word “up” higher than “makes” to signify it’s meaning. When I think of the word “up,” I think of clouds. I decided to find an image of clouds online and add the image into the font. Using directions from the help menu, I applied a clipping mask and decided on “Impact” because it was a bold yet vertical font. The next words that I worked on were “Height” and “In.”. I used the type Eccentric Std. with the warp style because it was tall. I also kept this word in all caps to further emphasize the height. To the word “in” and the word “height,” I added a layer style called Gradient Overlay to show the blend from yellow to teal. For the word “in,” I also added an Outer Bevel to distinguish it from “Height.” I put “lacks” in the Cracked type because I liked how parts of the word were missing. To add to this effect, I added a pattern overlay that made the type look like more parts were missing. For “length,” I decided on “blackoak std” because it was very long and bold. I added the color pink as a Color Overlay. I decided to use pink because other than teal, it is also one of my favorite colors. I thought that being a happy color, it would fit perfectly in the poem. I added the Layer Style Emboss, which shows the viewer the importance of the word. Lastly, I added a Color Overlay of lighter pink to the word “in” to help me tie the color arrangement together with the other words. I kept the type in the font “Typewriter” because it was simple and did not take away from the other words. I added an Outer Bevel to copy the same effects as the first “in” and further tie the design together.
