
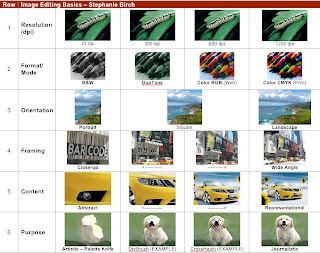
I started my contact sheet with the first row that showed the differences between low DPI and high DPI images. The image that I used was taken from blackboard, and was originally a 1200 DPI image. I found this out by dragging the image into Photoshop and going to Image – Image Size. The DPI for the picture was 1200 exactly, so there was no need to change the DPI. The width of the picture was automatically set to 1.3 inches wide and 0.984 inches tall, which is roughly what the assignment required. I saved the image as my 1200 DPI image on the Desktop and dragged the image into the appropriate square of the contact sheet. To change that image to a lesser DPI, I opened the image and went to the Image Size Menu again. I changed the DPI of that image by typing in the DPI box “600.” By trial and error, I learned that the “Resample Image” box needed to be checked to ensure that the size of the image stayed the same. I did this for each DPI (600, 300, 72) and saved each one individually to the Desktop and dragged them into the contact sheet.
The next row measured Format/Mode. I found an image online of a group of crayons that would work well to measure the color. The image that I found was automatically in RGB from online, so I resized the image using the same technique as the first row and placed it in the contact sheet. To change the image from RGB to CMYK, I went to Image → Mode and checked the option for CMYK. Next, I tried to change the Image to DuoTone. I found out that I couldn’t change the image to DuoTone without changing to Black and White first. I changed the image to Black and White by going to Image → Mode → Grayscale. After I saved that image and added it to the contact sheet, I was able to change the image to DuoTone. I chose black and teal as my main colors and attempted to save the image. Although, when I attempted to drag the image into the Contact Sheet, it came up black and white. I learned that in order for the DuoTone to show in my contact sheet, I needed to save the Image as Photoshop PDF instead of Photoshop.
The third row measured Orientation. I found the picture of an ocean cliff. The picture was originally in the Landscape orientation, so I readjusted the size and added it to the Contact Sheet. To alter the landscape orientation, I cropped the image into a square. I did this by selecting the crop tool. In the box for width in cropping, I wrote “1 in.” For the length box, I also wrote “1 in.” I originally cropped from the center of the picture. I noticed that this actually focused on part of the cliff and made the mountain bigger than the other pictures. I started again with the original image and cropped from the top left hand corner, which kept the framing of the picture. I followed the same steps for the Portrait image, only changing the width to “.75 in.” instead of one inch.
The fourth row measured Framing. Because I had accidentally discovered how to do this in the previous row, this was the easiest row for me. I found an image of Times Square and New York City and decided to focus in on a sign that said “Bar Code.” The hardest part of this row was figuring out how to do the cropping without losing resolution. I did this by finding an image with enough DPI so the last image was still clear. I readjusted the size of the image so it would fit in the Contact Sheet. After finding a size that would work in the contact sheet, I wrote down the dimensions. I did this because when cropping the images, I would need to use this as the Crop Height and Width to ensure that all my images remained the same size. I used that image as my “Wide Angle” image. To focus in on the stores for my closer image, I used the crop tool from the center instead of from the corner. To view the crop, I double clicked on the highlighted area. I saved the image. Next, I decided to focus on “Bar Code” and a few stores surrounding the store name. I did this by using the “Wide Angle” image and cropping a box set to my original dimensions. For the “Close-up” image, I followed the same technique but focused only on the “Bar Code” sign.
The fifth row measured Content. I found an image of a yellow convertible online. I adjusted the size of the image and saved the image as my Representational photo. Next, I used the crop tool and the dimensions of my Representational photo to crop just the car. For the next image, I decided to crop only the front left side of the car. For the last image, we were required to make it abstract. The last image had to be so focused that someone would be unable to decipher what the original image was of. I decided to focus on the lowest light. Originally, I cropped in too tight and lost resolution. I decided to crop a little larger, which resulted in a clear picture.
The last row measured Purpose. The original image that I found was in Journalistic mode. I resized the image to fit in the contact sheet and added it. Next, I changed the image to “Crosshatch” by going to Filter → Brush Strokes → Crosshatch. I was given options for stroke length, sharpness, and strength. I played with the settings until I found an image that I liked. I clicked “Ok” and saved the image. Next, I altered the image to Dry Brush. I did this by taking the Journalistic image and selected Filter → Artistic → Dry Brush. This time, I was offered settings of Brush Size, Brush Detail, and Texture. I was surprised to see how much it altered the image. After deciding on settings, I pressed Ok and saved the Image. The last image style that I did was the Palette Knife. I took my original Journalistic image and selected Filter → Artistic → Palette Knife. I adjusted the settings of Stroke Size, Stroke Detail, and Softness, clicked OK and saved the image.
After dragging my images into my contact sheet, I saved the contact sheet to my Desktop. I took a screen shot of my contact sheet and converted the image to a JPG file.


